Gabay: Lumikha ng Interstitial Ad
Awtor: CPAlead
Na-update Monday, February 13, 2017 at 11:25 AM CDT

Paggawa ng interstitial ad para sa iyong website, Wordpress site, mobile app, o blog ay pinadali ng CPAlead. Ang Interstitial ad ay magpapakita ng isang ad sa iyong bisita matapos nilang i-click ang iyong tinukoy na link. Batay sa iyong mga setting ng interstitial, kakailanganin ng iyong bisita na panoorin ang ad sa loob ng 5 (o higit pa) segundo o bibigyan sila ng opsyon na isara agad ang ad kung hindi sila interesado. Ang aming mga Interstitial ad ay maaaring ganap na ipasadya hanggang sa layout ng HTML at disenyo ng CSS.
Kung ang iyong bisita ay makikipag-ugnayan sa isang alok sa loob ng interstitial ad, maaari kang kumita ng sa pagitan ng 3 - 20 sentimo o higit pa bawat pag-click batay sa halaga ng kanilang pakikipag-ugnayan. Kailangan naming balaan ka gayunpaman na kung ikaw mismo ang mag-click sa iyong sariling mga alok, ikaw ay ipagbabawal - kailangan naming sabihin ito upang protektahan ang aming mga advertiser na nagbabayad sa amin bawat click.
1. Mag-sign In
Bisitahin ang https://www.cpalead.com at i-click ang pindutan ng pag-login sa kanang itaas na sulok. Kung wala kang account sa CPAlead, i-click ang pindutan ng Sign Up.

2. Pumunta sa Interstitial Ad
Kapag naka-sign in na, sa dashboard ng publisher ng CPAlead, i-click ang menu na Tools sa kaliwa pagkatapos piliin ang 'Pop Under Ad'.

3. Pumili ng Interstitial Template
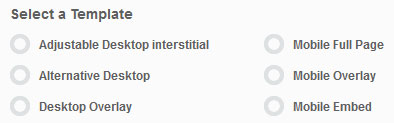
Una kailangan mong pumili ng template na nais mong gamitin para sa iyong Pop Under ad. Kung nais mong hindi gumamit ng template, laktawan lamang ang hakbang na ito at pumili ng Pop-Under Size sa ibaba. Makikita mo na mayroong 6 na iba't ibang interstitial template ang CPAlead na mapagpipilian.

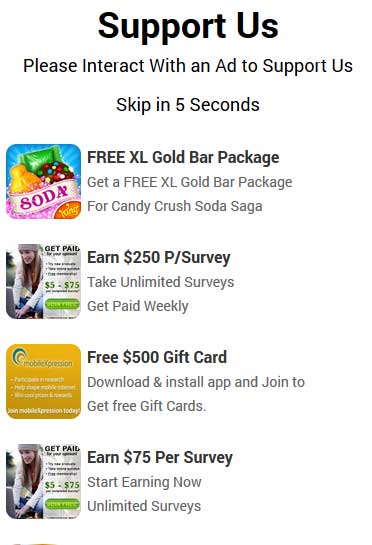
Adjustable Desktop Interstitial
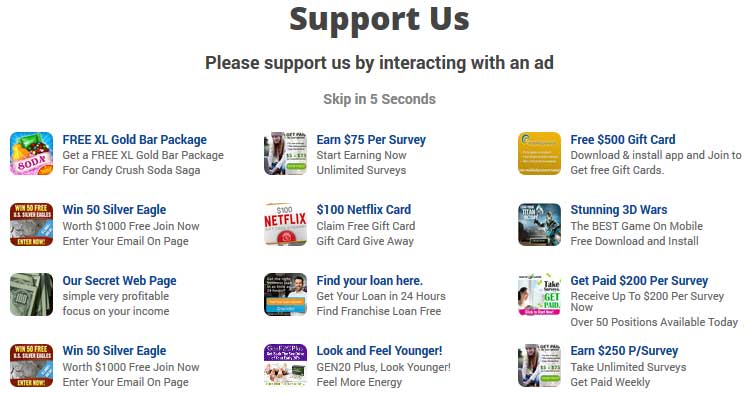
Ang template na ito ay para sa desktop traffic lamang at ang bilang ng mga hanay at haligi AY maaaring i-adjust gamit ang 'Select Interstitial Size' na drop down menu. Ang mga Interstitial Ad na dinisenyo gamit ang template na ito ay magpapakita ng mga alok sa loob ng isang buong bintana / buong pahina. Pagkatapos isara ng user ang ad na ito, siya ay ididirekta sa destinasyon ng link.

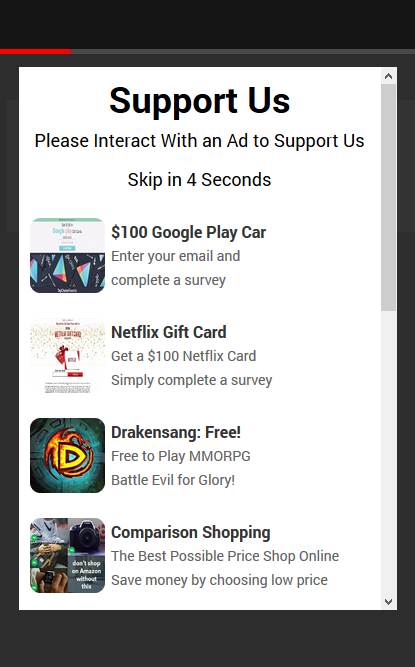
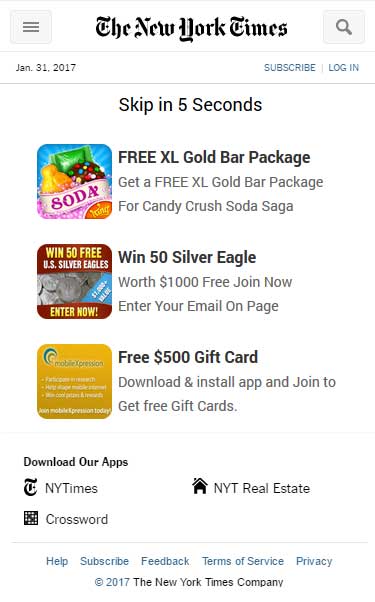
Alternative Desktop
Ang template na ito ay para sa desktop traffic lamang at ang bilang ng mga hanay at haligi ay HINDI maaaring i-adjust maliban kung manu-mano mong i-edit ito gamit ang HTML. Ang mga Interstitial Ad na dinisenyo gamit ang template na ito ay magpapakita ng mga alok sa loob ng isang buong bintana / buong pahina. Pagkatapos isara ng user ang ad na ito, siya ay ididirekta sa destinasyon ng link.

Desktop Overlay
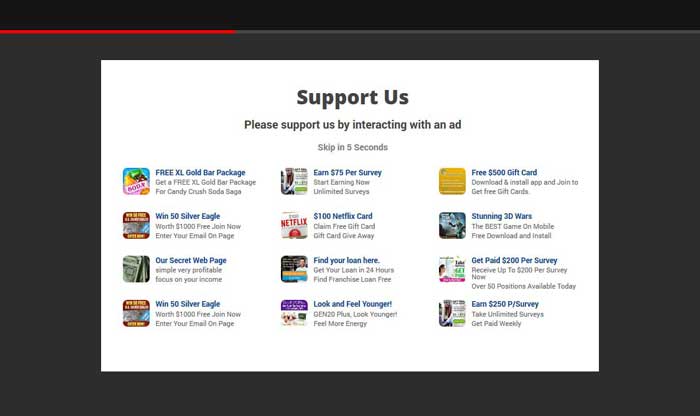
Ang template na ito ay para sa desktop traffic lamang at ang bilang ng mga hanay at haligi ay HINDI maaaring i-adjust maliban kung manu-mano mong i-edit ito gamit ang HTML. Ang mga Interstitial Ad na dinisenyo gamit ang template na ito ay magpapakita ng mga alok sa loob ng isang iFrame na lumalabas sa itaas ng kasalukuyang pahina sa isang overlay. Pagkatapos isara ng user ang ad na ito, siya ay ididirekta sa destinasyon ng link.

Mobile Fullpage
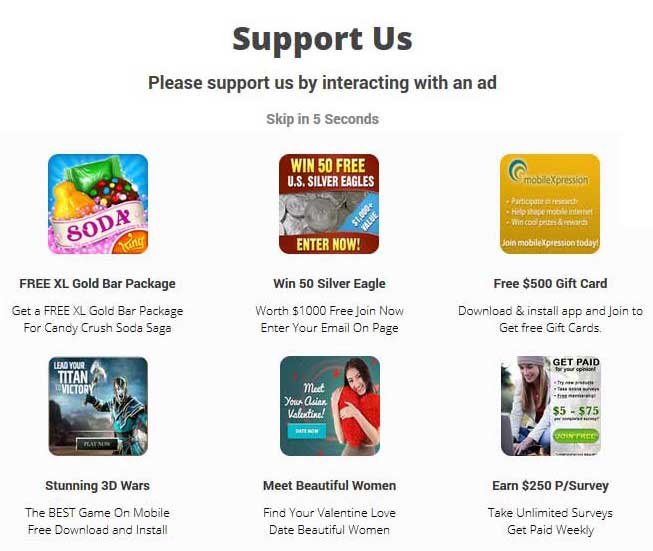
Ang template na ito ay para sa mobile traffic lamang at ang bilang ng mga hanay at haligi ay HINDI maaaring i-adjust maliban kung manu-mano mong i-edit ito gamit ang HTML. Ang mga Interstitial Ad na dinisenyo gamit ang template na ito ay magpapakita ng mga alok sa loob ng isang buong bintana / buong pahina sa mga mobile device. Pagkatapos isara ng user ang ad na ito, siya ay ididirekta sa destinasyon ng link.

Mobile Overlay
Ang template na ito ay para sa mobile traffic lamang at ang bilang ng mga hanay at haligi ay HINDI maaaring i-adjust maliban kung manu-mano mong i-edit ito gamit ang HTML. Ang mga Interstitial Ad na dinisenyo gamit ang template na ito ay magpapakita ng mga alok sa loob ng isang iFrame na lumalabas sa itaas ng kasalukuyang pahina sa isang overlay. Pagkatapos isara ng user ang ad na ito, siya ay ididirekta sa destinasyon ng link.

Mobile Embed
Ang template na ito ay para sa mobile traffic lamang at ang bilang ng mga hanay at haligi ay HINDI maaaring i-adjust maliban kung manu-mano mong i-edit ito gamit ang HTML. Ang mga Interstitial Ad na dinisenyo gamit ang template na ito ay magpapakita ng mga alok sa loob ng isang iFrame na naka-place sa Body ng isang mobile page. Pinapayagan ka ng template na ito na gamitin ang iyong mobile header at footer sa disenyo. Pagkatapos isara ng user ang ad na ito, siya ay ididirekta sa destinasyon ng link.

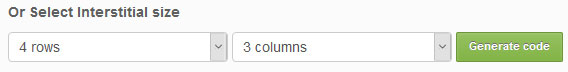
4. Pumili ng mga Hanay at Haligi
Kung hindi mo pinili ang adjustable template o hindi ka pumili ng template, kailangan mong itakda ang bilang ng mga haligi at hanay na nais mong lumitaw. Halimbawa, kung pipiliin mo ang 3 haligi at 4 na hanay, ang iyong ad ay magpapakita ng 12 na ma-click na mga alok. Kung pumili ka ng template na HINDI adjustable, mangyaring huwag gamitin ang opsyong ito.

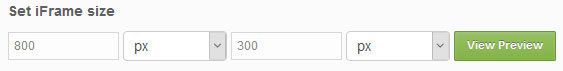
5. Pumili ng Laki ng iFrame
Para sa mga template na gumagamit ng iFrame, ang opsyong ito ay magpapahintulot sa iyo na baguhin ang laki ng iFrame na iyon. Mangyaring tandaan na kung gagawin mong masyadong maliit ang iFrame, maaaring ipakita nito ang mas kaunting mga alok kaysa sa gusto mo.

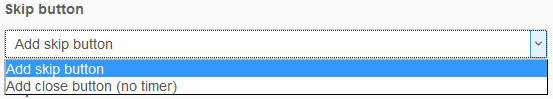
6. Itakda ang Skip Button
Ang opsyong ito ay magbibigay sa iyo ng kakayahan na gumamit ng skip button o isang close button. Kung pipiliin mong gumamit ng skip button, lalabas ang skip button pagkatapos ng bilang ng segundo na itinakda mo. Pinapayagan ka nitong pilitin ang iyong bisita na tingnan ang iyong mga ad bago sila idirekta sa destinasyon ng link na kanilang na-click. Kung ayaw mong maghintay ang iyong bisita, maaari mong bigyan sila ng opsyon na isara agad ang ad sa pamamagitan ng pagpili ng 'close'.

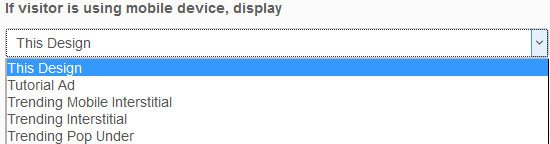
7. Kung ang bisita ay gumagamit ng mobile device, ipakita
Ang opsyong ito ay magpapahintulot sa iyo na pumili ng isa pang interstitial ad na iyong dinisenyo upang ipakita kung ang bisita ay gumagamit ng mobile device. Kailangan mo munang idisenyo ang mobile interstitial ad, pagkatapos ay i-save ito. Kapag nililikha ang desktop version ng interstitial ad, makikita mo ang mobile interstitial ad na iyong dinisenyo na lalabas sa drop down menu. Piliin lamang ang pangalan ng iyong mobile interstitial ad at ipapakita ang ad na ito sa lahat ng mobile traffic at ang iyong kasalukuyang interstitial ad ay ipapakita sa lahat ng desktop traffic.

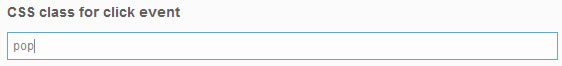
8. Itakda ang CSS Class para sa Trigger Event
Ito ang CSS class sa iyong website, blog, o Wordpress site na magti-trigger ng interstitial. Nangangahulugan ito na lahat ng mga 'a href' na link na gumagamit ng tinukoy na klase na ito ay magti-trigger ng interstitial na ito.
Halimbawa, kung nais kong lumitaw ang interstitial sa tuwing bibisita ang isang bisita sa aking 'About' na pahina sa aking website, maaari kong idagdag ang klase na 'pop' sa link na ito:
![]() at magmumukha itong ganito:
at magmumukha itong ganito:
![]() Pagkatapos sa aking taga-gawa ng interstitial sa CPAlead, itatakda ko ang CSS Class para sa Trigger sa 'pop', tulad nito:
Pagkatapos sa aking taga-gawa ng interstitial sa CPAlead, itatakda ko ang CSS Class para sa Trigger sa 'pop', tulad nito:
 Kakailanganin mong idagdag ang Javascript code upang maging aktibo ito, ngunit huwag mag-alala idedetalye ko iyan mamaya.
Kakailanganin mong idagdag ang Javascript code upang maging aktibo ito, ngunit huwag mag-alala idedetalye ko iyan mamaya.
9. Pangalan ng Banner at Save
Ito ang lugar kung saan mo itatakda ang pangalan ng interstitial Ad para makita mo ito mamaya sa iyong menu na 'Manage Ads'. Kung hindi mo nais na i-edit ang HTML o CSS ng ad na ito, maaari mo nang i-save ang iyong ad ngayon.

10. Pag-edit ng HTML at CSS (Opsyonal)
Kung nais mong i-edit ang HTML at CSS ng template na iyong pinili o kung nais mong lumikha ng iyong sariling template, mangyaring sumangguni sa aming Custom Ad tutorial, mga hakbang 6 at 7.
11. Ilagay ang Interstitial sa Website, Blog, o Wordpress Site
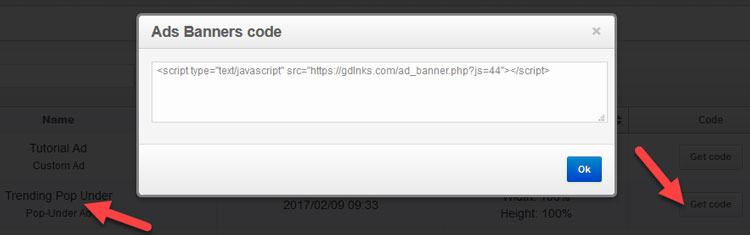
Kapag na-save mo na ang iyong Interstitial ad, ikaw ay ididirekta sa menu na 'Manage Ads'. Dito makikita mo ang lahat ng mga ad na iyong nauna nang nilikha at pati na rin ang ad na iyong kakalikha lamang. Para sa Interstitial Ad na kakalikha mo lamang, i-click ang 'Get Code'.
Makikita mo na ngayon ang code na ganito:

Kopyahin ang code na ito at ilagay ito sa webpage kung saan lalabas ang iyong interstitial. Susunod, kailangan mong itakda kung aling mga link ang magti-trigger ng interstitial sa pamamagitan ng pagtatakda ng isang CSS Class, mangyaring bumalik sa hakbang 8 sa itaas.
Kung nagtakda ka ng mobile version ng interstitial na lalabas para sa mobile traffic (Tingnan ang hakbang 7 sa itaas), kailangan mong siguraduhin na ang desktop at mobile version ng interstitial ay magti-trigger sa parehong kl
Napansin mo ba ang isang pagkakamali o isang aspeto ng post na ito na nangangailangan ng pagwawasto? Mangyaring ibigay ang link ng post at makipag-ugnayan sa amin. Pinahahalagahan namin ang iyong feedback at agarang aayusin ang isyu.
Tingnan ang aming mga pinakabagong mga post sa blog:
Tutorials CPAlead
Bakit Minsan Hindi Nagko-convert ang mga Alok na CPA at CPINai-publish: Sep 24, 2024
Tutorials CPAlead
Paano Mag-setup ng Postback para sa CPAlead.com Offerwall: Isang Simpleng GabayNai-publish: Sep 20, 2024
Tutorials CPAlead
Gumawa ng Pera nang Mabilis sa Pagbabahagi ng Mga Game Mod at Tips!Nai-publish: Sep 19, 2024
Tutorials CPAlead
Isang Kumpletong Gabay sa CPA at CPI Offers: Paano Sila Gumagana sa Affiliate MarketingNai-publish: Jun 14, 2024
News CPAlead
Paano Kumita ng Pera sa Pamamagitan ng Pagbabahagi ng Mga Link sa CPAlead: Kumpletong GabayNai-publish: May 29, 2024
News CPAlead
Pagpapahusay sa Performance ng Iyong App Store sa Pamamagitan ng Muling Pag-engage ng Umiiral na mga GumagamitNai-publish: Feb 26, 2023
News CPAlead
Paggamit ng CPI Offers para sa Dami ng Pag-install ng Mobile App: Isang Kumpletong GabayNai-publish: Feb 17, 2023
News CPAlead
CPI Offers 101: Isang Pangkalahatang Ideya ng Cost Per Install sa Industriya ng Mobile AppNai-publish: May 19, 2022



















