Tutorial: Interstitial Ad Banaye
Lekhak: CPAlead
Updated Monday, February 13, 2017 at 11:25 AM CDT

Apne website, Wordpress site, mobile app, ya blog ke liye mobile ya desktop interstitial ad banana CPAlead ke zariye asaan ho gaya hai. Ek Interstitial ad aapke visitor ko aapke diye gaye link par click karne ke baad ad dikhayega. Aapke interstitial settings ke adhar, aapke visitor ko ad ko 5 (ya zyada) seconds tak dekhna hoga ya agar unhe interest nahi hai to unhe ad turant band karne ka option diya jayega. Hamare Interstitial ads ko bilkul customize kiya ja sakta hai HTML layout aur CSS design tak.
Agar aapka visitor interstitial ad ke andar kisi offer ke saath interact karta hai, to aapko unke interaction ki value ke adhar 3 - 20 cents ya usse zyada per click milega. Lekin humein aapko ye chetavani deni chahiye ki agar aap apne hi offers par click karte hain, to aap ban kiye jayenge - humein ye kehna padta hai taaki hamare advertisers ki raksha ho sake jo humein har click par pay karte hain.
1. Sign In
Visit https://www.cpalead.com aur upar right corner mein login button par click karein. Agar aapke paas CPAlead account nahi hai, to Sign Up button par click karein.

2. Interstitial Ad par jaayein
Jab aap sign in kar lete hain, CPAlead publisher dashboard par, left side mein Tools menu par click karein phir 'Pop Under Ad' select karein.

3. Ek Interstitial Template select karein
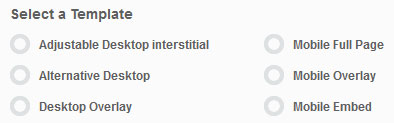
Pehle aapko ek template select karna hoga jise aap apne Pop Under ad ke liye istemal karna chahte hain. Agar aap template ka istemal nahi karna chahte, to is step ko skip karein aur neeche Pop-Under Size select karein. Aap dekhenge ki CPAlead ke paas 6 alag alag interstitial templates hain jisme se aap chun sakte hain.

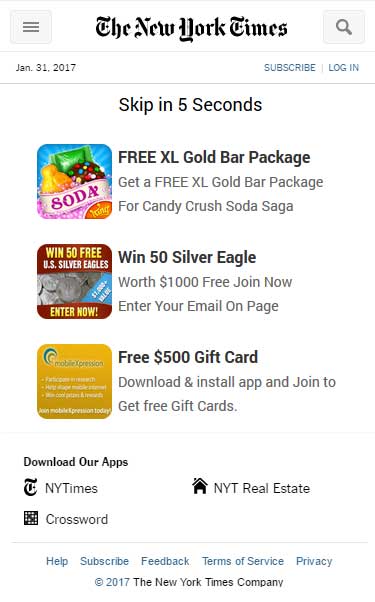
Adjustable Desktop Interstitial
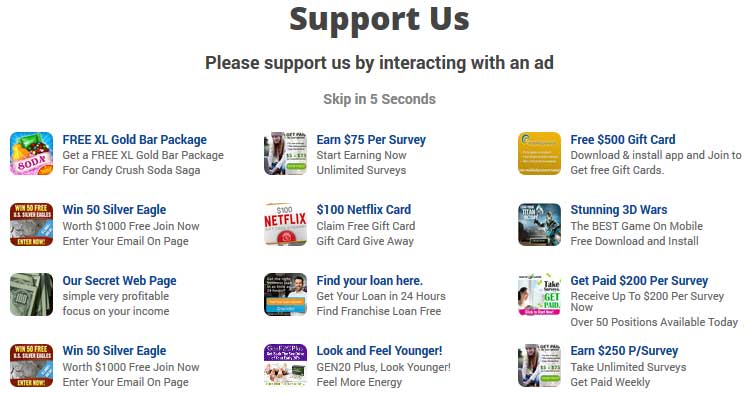
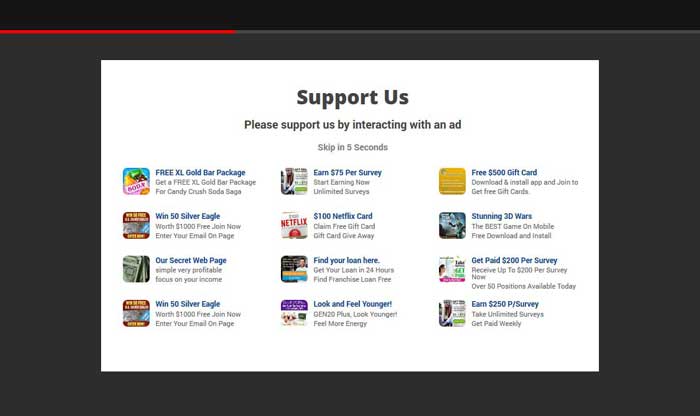
Ye template desktop traffic ke liye hi hai aur rows aur columns ki sankhya BADLI ja sakti hai 'Select Interstitial Size' drop down menu ka istemal karke. Is template ka istemal karke banaye gaye Interstitial Ads offers ko ek full window / full page mein dikhayenge. Jab user is ad ko band karega, to unhe link ki destination par bhej diya jayega.

Alternative Desktop
Ye template desktop traffic ke liye hi hai aur rows aur columns ki sankhya BADLI nahi ja sakti jab tak aap ise manually HTML ka istemal karke edit nahi karte. Is template ka istemal karke banaye gaye Interstitial Ads offers ko ek full window / full page mein dikhayenge. Jab user is ad ko band karega, to unhe link ki destination par bhej diya jayega.

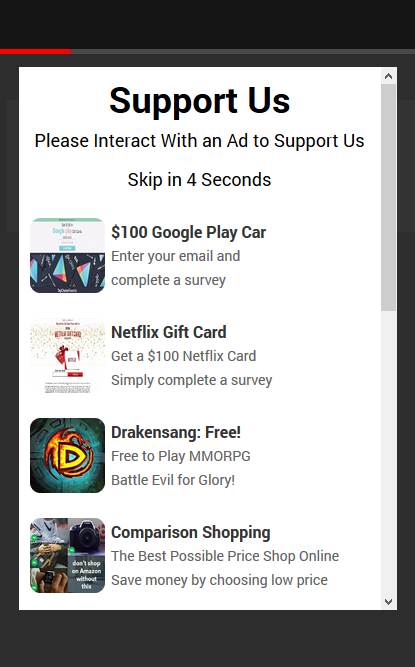
Desktop Overlay
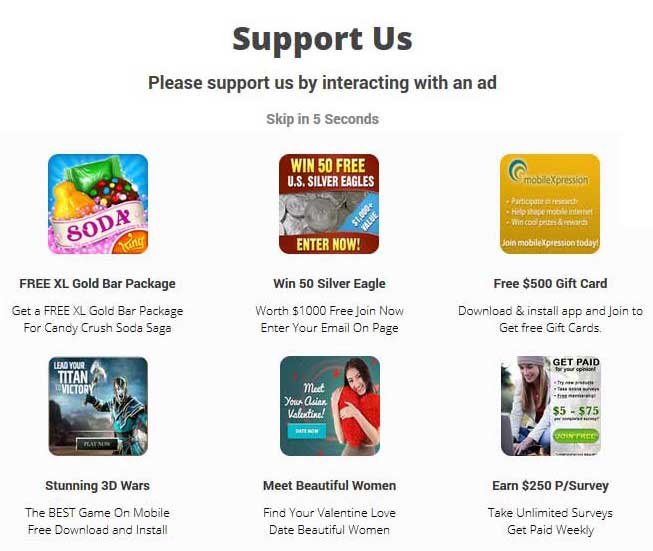
Ye template desktop traffic ke liye hi hai aur rows aur columns ki sankhya BADLI nahi ja sakti jab tak aap ise manually HTML ka istemal karke edit nahi karte. Is template ka istemal karke banaye gaye Interstitial Ads offers ko ek iFrame ke andar dikhayenge jo current page ke upar overlay mein aata hai. Jab user is ad ko band karega, to unhe link ki destination par bhej diya jayega.

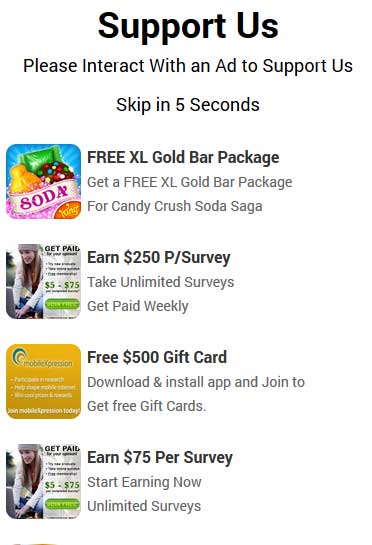
Mobile Fullpage
Ye template mobile traffic ke liye hi hai aur rows aur columns ki sankhya BADLI nahi ja sakti jab tak aap ise manually HTML ka istemal karke edit nahi karte. Is template ka istemal karke banaye gaye Interstitial Ads offers ko mobile devices par ek full window / full page mein dikhayenge. Jab user is ad ko band karega, to unhe link ki destination par bhej diya jayega.

Mobile Overlay
Ye template mobile traffic ke liye hi hai aur rows aur columns ki sankhya BADLI nahi ja sakti jab tak aap ise manually HTML ka istemal karke edit nahi karte. Is template ka istemal karke banaye gaye Interstitial Ads offers ko ek iFrame ke andar dikhayenge jo current page ke upar overlay mein aata hai. Jab user is ad ko band karega, to unhe link ki destination par bhej diya jayega.

Mobile Embed
Ye template mobile traffic ke liye hi hai aur rows aur columns ki sankhya BADLI nahi ja sakti jab tak aap ise manually HTML ka istemal karke edit nahi karte. Is template ka istemal karke banaye gaye Interstitial Ads offers ko ek iFrame ke andar dikhayenge jo mobile page ke Body par rakha gaya hai. Ye template aapko design mein aapka mobile header aur footer istemal karne ki ijazat deta hai. Jab user is ad ko band karega, to unhe link ki destination par bhej diya jayega.

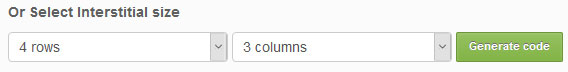
4. Rows aur Columns select karein
Agar aapne adjustable template select nahi kiya ya bilkul template select nahi kiya, to aapko rows aur columns ki sankhya set karni hogi jo aap dikhana chahte hain. Jaise, agar aap 3 columns aur 4 rows select karte hain, to aapka ad 12 clickable offers dikhayega. Agar aapne aise template select kiya jo BADLI nahi hai, to kripya is option ka istemal na karein.

5. iFrame Size select karein
Un templates ke liye jo iFrame ka istemal karte hain, ye option aapko iFrame ka size badalne ki ijazat dega. Kripya yaad rakhein ki agar aap iFrame ko bahut chhota karte hain, to ye aapke chahe gaye offers se kam dikhayega.

6. Skip Button set karein
Ye option aapko skip button ya close button ka istemal karne ki ability dega. Agar aap skip button ka istemal karne ka chunav karte hain, to skip button aapke set kiye gaye seconds ke baad dikhai dega. Ye aapko aapke visitor ko ads dekhne par majboor karne ki ijazat deta hai pehle ki wo link ki destination par redirect hone se pehle. Agar aap nahi chahte ki aapka visitor bilkul bhi intezaar kare, to aap unhe turant ad band karne ka option de sakte hain by selecting 'close'.

7. Agar visitor mobile device ka istemal kar raha hai, to display karein
Ye option aapko ek aur interstitial ad select karne ki ijazat dega jo aapne design kiya hai jo visitor agar mobile device ka istemal kar raha hai to dikhai dega. Pehle aapko mobile interstitial ad design karna hoga, fir ise save karna hoga. Jab aap desktop version ke interstitial ad ko bana rahe honge, aap dekhenge ki aapne design kiya hua mobile interstitial ad drop down menu mein dikhai dega. Bas aapke mobile interstitial ad ka naam select karein aur ye ad sabhi mobile traffic ke liye dikhai dega aur aapka current interstitial ad sabhi desktop traffic ke liye dikhai dega.

8. Trigger Event ke liye CSS Class set karein
Ye aapke website, blog, ya Wordpress site par CSS class hai jo interstitial ko trigger karega. Iska matlab hai sabhi 'a href' links jo is specified class ka istemal karte hain wo is interstitial ko trigger karenge. Jaise, agar main chahata tha ki interstitial har baar dikhai de jab visitor meri 'About' page par jaye, to main is link par class 'pop' add kar sakta tha:
![]() aur ye kuch is tarah dikhai dega:
aur ye kuch is tarah dikhai dega:
![]() Phir apne interstitial creator par CPAlead par, main Trigger ke liye CSS Class 'pop' set karunga, is tarah:
Phir apne interstitial creator par CPAlead par, main Trigger ke liye CSS Class 'pop' set karunga, is tarah:
 Aapko isse active banane ke liye Javascript code add karna hoga, lekin chinta mat karein main ise baad mein detail karunga.
Aapko isse active banane ke liye Javascript code add karna hoga, lekin chinta mat karein main ise baad mein detail karunga.
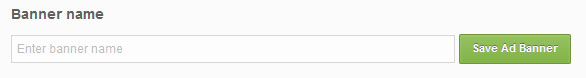
9. Banner Name aur Save
Yahan aap interstitial Ad ka naam set karenge taaki aap ise baad mein 'Manage Ads' menu mein dhoondh sakein. Agar aap is ad ka HTML ya CSS edit nahi karna chahte, to aap apna ad ab save kar sakte hain.

10. HTML aur CSS editing (Optional)
Agar aap template ke HTML aur CSS ko edit karna chahte hain jo aapne select kiya hai ya agar aap apna khud ka template banana chahte hain, to kripya hamare Custom Ad tutorial ka samarthan karein, steps 6 aur 7.
11. Interstitial ko Website, Blog, ya Wordpress Site par rakhein
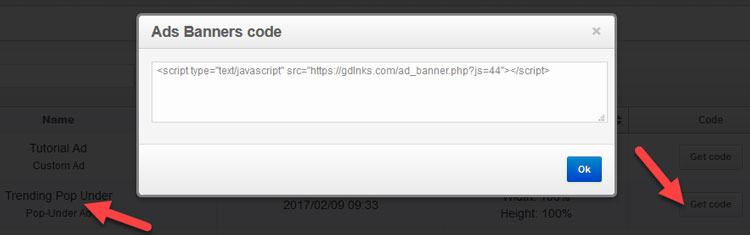
Jab aap apne Interstitial ad ko save kar lete hain, to aapko 'Manage Ads' menu par redirect kiya jayega. Yahan aap sabhi ads dekh sakte hain jo aapne pehle banayi hain aur bhi ad jo aapne abhi banaya hai. Jo Interstitial Ad aapne abhi banaya hai, us par 'Get Code' par click karein.
Ab aapko ek code aise dikhai dega:

Is code ko copy karein aur us webpage par rakhein jahan aapka interstitial dikhai dega. Agla aapko set karna hoga ki kaunse links interstitial ko trigger karte hain CSS Class set karke, kripya step 8 par wapas jaayein.
Agar aapne mobile traffic ke liye interstitial ka mobile version set kiya hai (Dekhein step 7 upar), to aapko ensure karna hoga ki desktop aur mobile version ke interstitial ek hi class par trigger ho rahe hain. Aur kripya note karein ki aapko sirf desktop version ke placement code ka istemal karna hoga. Agar aapka visitor desktop device ka istemal kar raha hai, to wo aapka design kiya hua desktop interstitial dekhega. Agar aapka visitor mobile device ka istemal kar raha hai, to wo aapka design kiya hua mobile version dekhega.
Hamari video tutorial dekhein! Agar aapko kuch extra madad chahiye, to kripya niche hamari video tutorial dekhein. Agar aapke paas ab bhi sawal hain, to kripya email karein suggestions (@) cpalead.com. Agar aapko ye feature pasand aaye, to hamare YouTube video ko like karein, ye humein aise aur features banane ke liye prerit karega.
https://youtu.be/SEp4X9HEW5IKya aapne kisi truti ya is post mein sudhaar ki zarurat dekhi hai? Kripya post link pradaan karein aur humein sampark karein. Hum aapki pratikriya ki saraha karate hain aur samasya ko jald hi sulajhaenge.
Hamare naye blog posts ki janch karein:
Tutorials CPAlead
CPAlead.com Offerwall ke liye Postback kaise Set Up karein: Ek Saral GuidePrakashit: Sep 20, 2024
Tutorials CPAlead
Ek Poora Guide CPA aur CPI Offers ke liye: Affiliate Marketing mein ye kaise kaam karte hainPrakashit: Jun 14, 2024
News CPAlead
Kaise CPAlead ke sath Links share karke paise kamaaye: Pura GuidePrakashit: May 29, 2024
News CPAlead
Apni App Store Performance ko Behtar Banana: Maujooda Users ka Re-engagementPrakashit: Feb 26, 2023
News CPAlead
CPI Offers ka Faida Uthakar Mobile App Installs Badhane ka Comprehensive GuidePrakashit: Feb 17, 2023
News CPAlead
CPI Offers 101: Mobile App Industry mein Cost Per Install ka OverviewPrakashit: May 19, 2022



















